
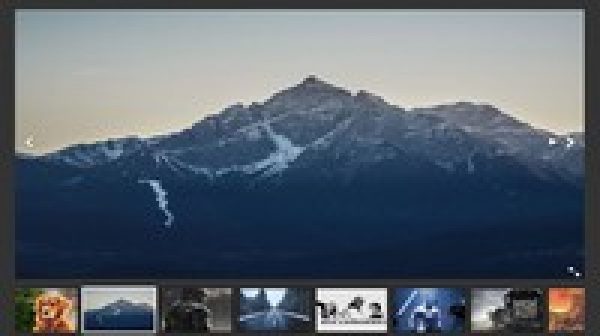
In this course you will learn How to create an Image Slider In JQuery, HTML5 and CSS3. In jQuery you can do many things in very easy way. Anyone can take this course who want to learn image slider. We will start off by creating a beautiful design for our image slider using HTML5 and CSS3 and then we will work on JQuery to make that design work. Every aspect is covered in great details.First, we will download some cool images from internet. Then we will adjust those images in photoshop. Then We will make a cool image slider design using html5 and css3. In design, we will show the thumbnails of images on the bottom and slider image on the top. We will learn how to add awesome scroll bar in thumbnails using jquery. Then we will learn how to apply slider on these images and how we can stop and start the slider. Then we will learn how to left and right the image in jquery and how we can choose the image directly from thumbnails. We will also learn how to show the slider on large screen and how to left and right the image on large screen. Then how to close the large screen.
Instructor Details
Courses : 8
Specification: Image Slider in HTML5, CSS3, JQuery 2021
|
7 reviews for Image Slider in HTML5, CSS3, JQuery 2021
Add a review Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.

| Price | $14.99 |
|---|---|
| Provider | |
| Duration | 3 hours |
| Year | 2021 |
| Level | All |
| Language | English |
| Certificate | Yes |
| Quizzes | No |

$84.99 $14.99






Dante Stanton –
I’ve been searching for these techniques for years. This definitely opens up a whole new world of possibilities! Thanks for the knowledge, I will definitely recommend this course to others. Dante
Ammon Dunsmore –
Course is Good, The instructor could use a little more detail in what he is saying, (i.e. he uses the word his a lot instead of saying the name of what he is clicking on or doing). It makes it a little tough to follow at times but if you pay close attention you will come away with a quality image slider.
Elisabeth Niziolek –
Result looks very good, but code and instructions are too complicated and redundant. There are simpler ways to reach the same result (for example by adding CSS classes with jQuery and use CSS animations instead of adding a new div with the same functionalities for the large slider).
Maheera Jaan –
Best image slider course on udemy. Everything covered in great detail.
Max White –
Full detail on image slider
Rocky –
Love this course
Casey Robert –
Very Good