
UI Toolkit Runtime – Introduction to new Unity UI system
$19.99 $9.99Track price
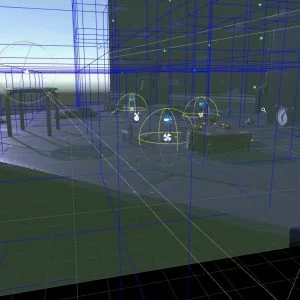
Create a runtime interface of a simple game, using UI Toolkit – UIElements.
Would you like to be ahead of the recent changes made by Unity and prepare for the future of the UI system?
Well then welcome to this course!
You will learn how to use the UI Toolkit to create runtime interfaces, that you can use in commercial games or applications.
Unity introduced the UI Toolkit (previously called UI Elements) to move from the current UGUI and even older IMGUI to a new system, based on standard web technologies: CSS and XML.
Why learn UI Toolkit now?
It is still in a beta version, but you can already prepare for the future.
Unity has decided this new system will eventually become the main supported framework, both for runtime and in the editor.
In this course you will:
Learn the basic concepts of the modern UI framework, based on CSS and XML.
Discover UI Builder to create UI documents and styles.
Implement interactive elements, like buttons and labels.
Create simple transitions between panels and screens.
Learn how to connect data with the interface elements.
This course is based on one tutorial project.
You will go step by step through the complete process of implementing this new system.
Specification: UI Toolkit Runtime – Introduction to new Unity UI system
|
8 reviews for UI Toolkit Runtime – Introduction to new Unity UI system
Add a review Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.

| Price | $9.99 |
|---|---|
| Provider | |
| Duration | 1.5 hours |
| Year | 2021 |
| Level | All |
| Language | English |
| Certificate | Yes |
| Quizzes | No |

$19.99 $9.99






Birger Lindberg –
Fine course, but because the beta releases have been updated to release 1.0.0 versions for UNITY 2020.2.0f1 at this date, the content is not up to date. There are some mayor changes. That’s the nature being early. It would be nice to know if there will be updates in the future.
Spencer Thompson –
This course is a great introduction to Unity’s new UI Toolkit. And it probably the best tutorial on the subject I’ve seen so far. I’d like to give this course 5 stars, because what it sets out to do, it does very well. The instructor explains the material very clearly, and is easy to understand. My only problem with the course it that it’s very brief. A bit over an hour and you’re done. If there was more content, I’d give this course a 5 star rating. Although if you’re looking for a solid introduction into how to use UI Builder as a starting point for further learning, this course is definitely for you.
Plinio Jose Rodrigues Mourao –
The course is good to introduce to UI Toolkit, but you will only know the basic of the basic on how to use it. Some points that i noticed: His Hotkey display of what he is typing most of the time doesn’t display, delay to display and even doesn’t show all the keys/mouse buttons is being pressed. I miss a video in the conclusion telling the possibilities of this feature. Like: Is it possible to use Mecanim with it?, If it is possible to use other resources of Unity with it?. Sounds like it have no support at all with any other tool that Unity already have. I like when he switches his facecam from one side to another, so we can see the properties, but when you are messing with the right panel, you should always switch your facecam to the left side and vice versa.
Imre Paadik –
Some parts of this course is out of date it’s understandable as UI Toolkit is still in preview
Emanuel May –
Very basic and a bit outdated now (but that’s to be expected with experimental features). Still, the course taught me enough about the basics so I know where to continue learning! For the price it was definitely worth it.
Leonardo Ferraz –
It’s a very, very, very simple and superficial presentation of the UI Toolkit system. It lacks depth. However, the main issue here is how the author attempts to bloat the course which is already short in order to make it seem to have more content than it actually does.
Holo Light GmbH Maximilianstrase 2, 6020 Innsbruck –
It was a good introducation, thank you! What I feel is missing is deploying it to a device.
Jorge Eduardo Aguilar Diaz –
Necesita por lo menos un ejercicio relacionado a vistas de celulares(Android y iOS) y algo con columnas y elementos flex.