
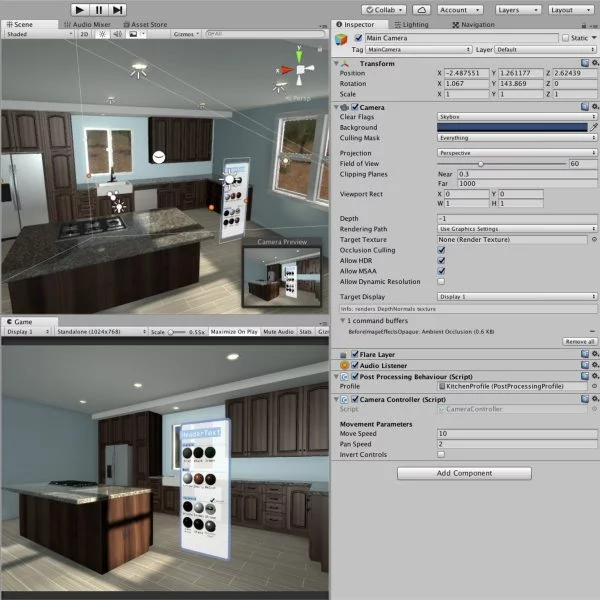
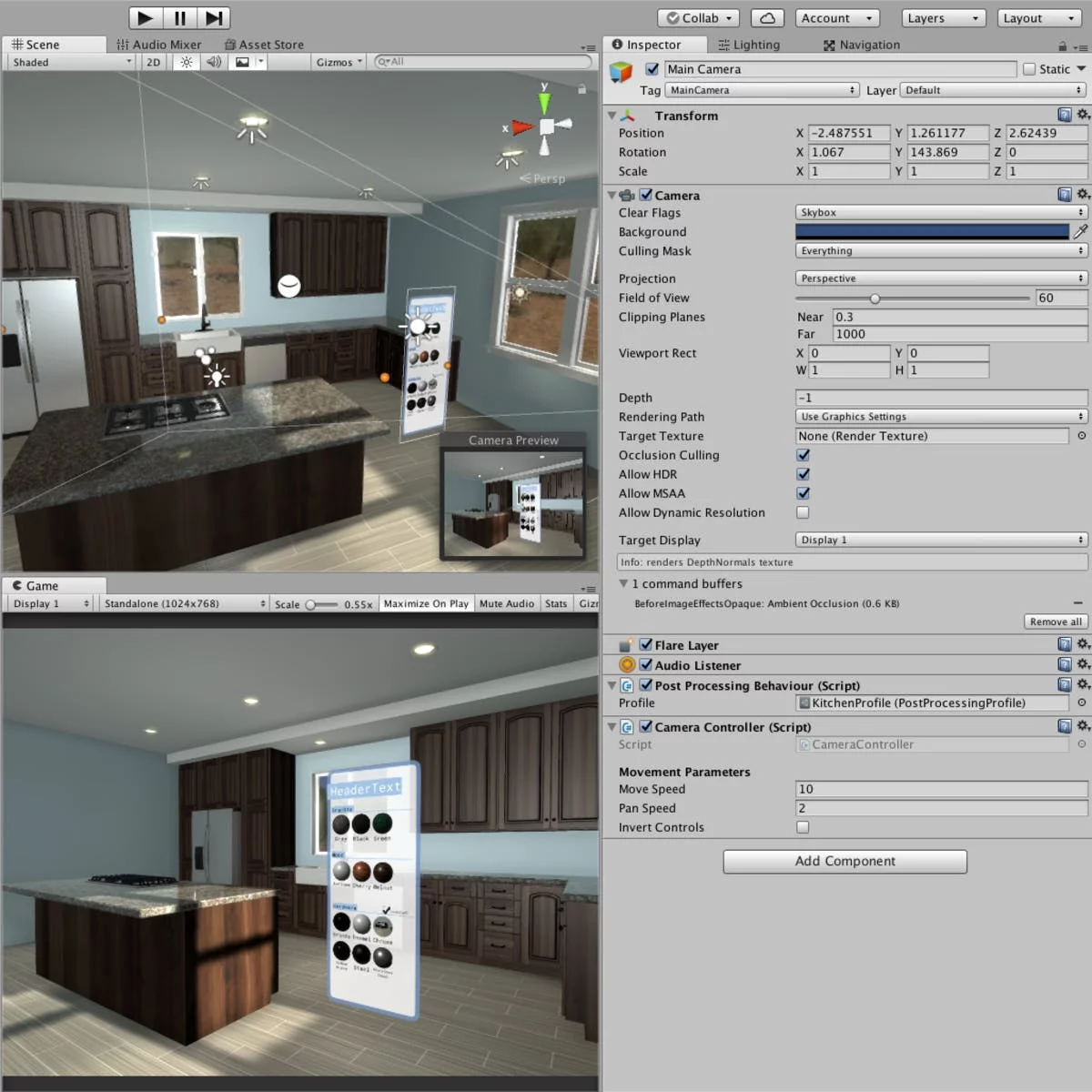
Welcome to Integrating Scripts for Scene Interactions, the third course in the Unity Certified 3D Artist Specialization from Unity Technologies. The courses in this series will help you prepare for the Unity Certified 3D Artist exam, the professional certification for entry– to mid–level Unity artists. 3D artists are critical to the Unity development pipeline. They are a bridge between the programmers writing the application code and the designers or art directors who define the application’s aesthetics and style. In these courses, you will be challenged to complete realistic art implementation tasks in Unity that are aligned to the topics covered on the exam. In this third course, you will complete work on the Kitchen Configurator application – an app that lets users view a realistic rendering of a kitchen and swap out objects and materials to customize the design. Now you’ll work on the allowing users to actually interact with your beautiful design. You’ll implement a User Interface (UI) in Unity and add some pre–written scripts to the project to make it interactive. Finally, you’ll adapt the project to VR with by bringing the UI into world space. By the end of the course, you’ll have a functioning Kitchen Configurator app that …
Instructor Details
Courses : 4
Specification: Integrating Scripts for Scene Interactions
|
3 reviews for Integrating Scripts for Scene Interactions
Add a review Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.

| Price | Free |
|---|---|
| Provider | |
| Duration | 8 hours |
| Year | 2019 |
| Level | Intermediate |
| Language | English |
| Certificate | Yes |
| Quizzes | Yes |

FREE






vikramaditya g –
Unity is at it’s best.. thanks for creating this courses.i’m proud of to be the first to complete these courses..
Alexander E –
have some problems with the scripts
Felix L –
Compared to course one and two I’m disappointed by the content quality. The UI design itself but also the solution videos (which I really liked in C1&C2). The scripts from Week 2 don’t work anymore and working my way around it showed quite some weaknesses on the current UI system. Would have loved to see some best practices for this issue. How to access the selected button in UIManager.cs?